Getting started
Jupyter-flex allows you to create dashboards based on Jupyter Notebooks based on two simple concepts:
- Control the layout of the dashboard using markdown headers (
#,##and `###) - Define the dashboard components using Jupyter Notebook cell tags (
bodyand others)
Your first dashboard¶
Let's take a very simple Jupyter Notebook with one plot and make a dashboard.
The notebook is:
import numpy as np
import pandas as pd
import altair as alt
from vega_datasets import data
alt.renderers.set_embed_options(actions=False)
RendererRegistry.enable('default')
np.random.seed(42)
source = data.cars()
plot = alt.Chart(source).mark_circle(size=60).encode(
x='Horsepower',
y='Miles_per_Gallon',
color='Origin',
tooltip=['Name', 'Origin', 'Horsepower', 'Miles_per_Gallon']
)
plot
All you need to do to convert this to a dashboard is to add a body tag to the that cell that has the plot as the output.
How to view and add tags to cells in Jupyter Lab
You can find a tag editor by clicking the gears icon on the top right icon on the right sidebar
How to view and add tags to cells in Jupyter Classic Notebook
- In the top navigation go to View > Cell Toolbar > Tags
- Then type "body" in the new input of target cell and click on "Add tag" or press enter
Responsive plots
Depending on the plotting library you use you might need to add a bit of code to make the plot occupy all the space of the card. See the plotting page for more info.
Converting the Notebook to an HTML file¶
There are a couple of options to convert the notebook to a html dashboard.
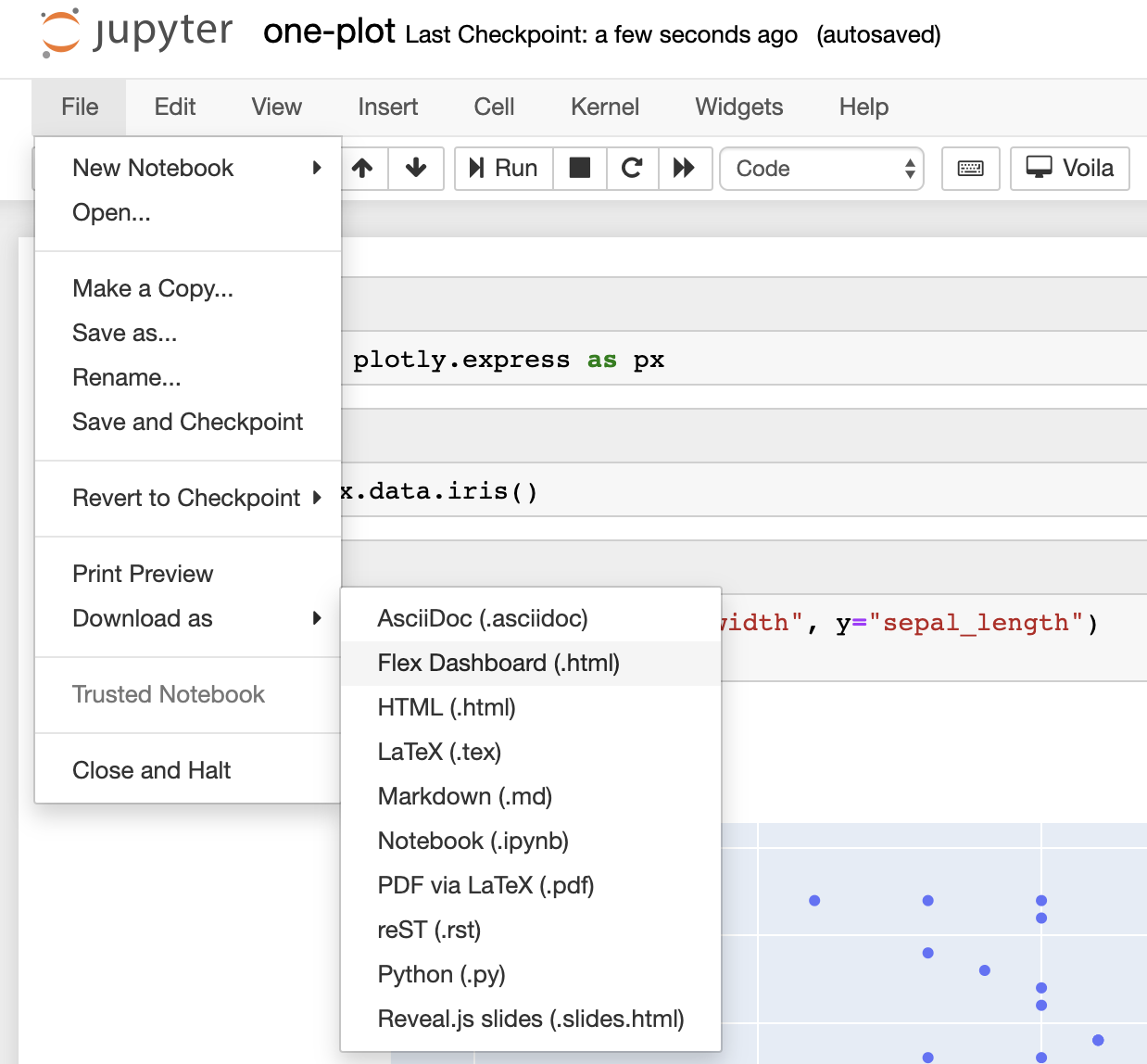
- Execute the notebook as you normaly do in the Jupyter Notebook UI and then select:
File > Download as > Flex Dashboard (.html):
 2. You can go in a terminal and run
2. You can go in a terminal and run nbconvert:
$ jupyter nbconvert --to flex notebook.ipynb
Optionally add the --execute flag to execute the notebook before converting them to a dashbaord.
$ jupyter nbconvert --to flex notebook.ipynb --execute
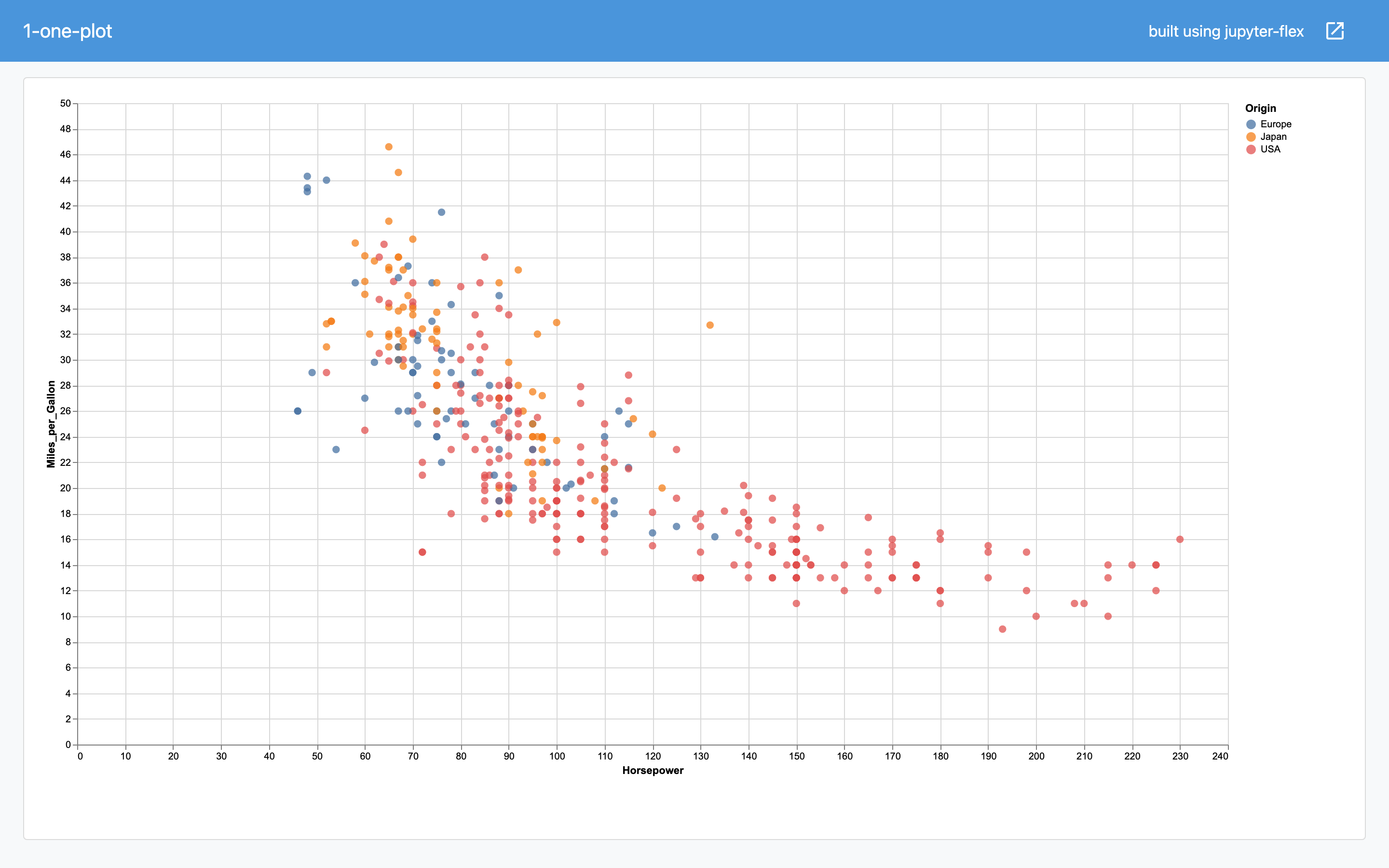
Open the resulting .html file in a browser and the result will be:
Click on the image to open dashboard
You might notice that the default title of the dashboard is the name of the notebook file, you can customize these using parameters.
Cards: Multiple outputs¶
A Card is an object that holds one or more Cells. Cells can be markdown or code cells with outputs such as plots, text and widgets.
You define a new Card by adding a level-3 markdown header (###).
Any output from a tagged Cell will be added to the current Card until a new Card, Section or Page is defined.
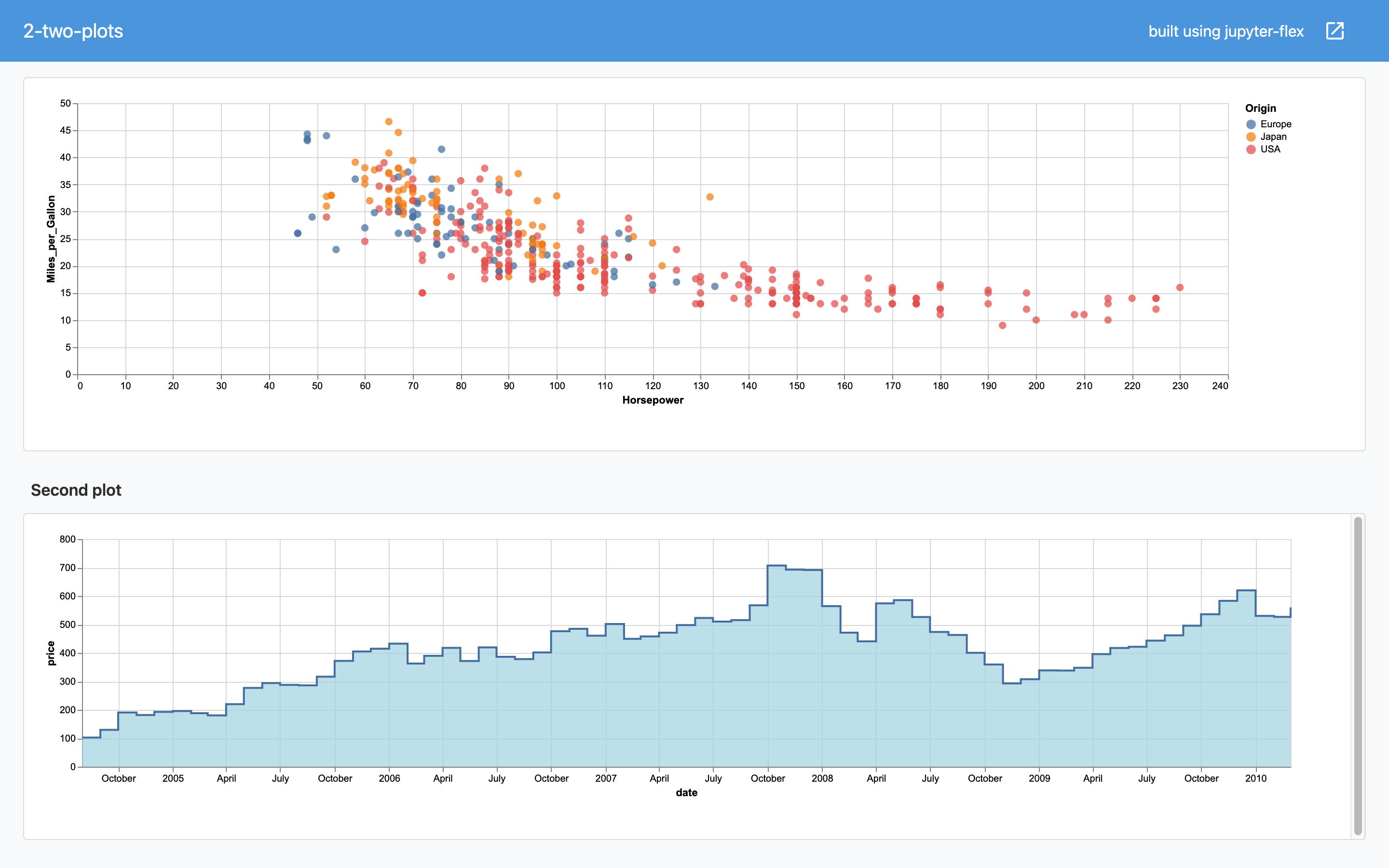
Going back to the notebook example we can add a new plot to the by adding two new cells:
- One markdown cell with a level-3 markdown header (
###) - One code cell with the
bodytag
### Second plot
source = data.stocks()
plot = alt.Chart(source).mark_area(
color="lightblue",
interpolate='step-after',
line=True
).encode(
x='date',
y='price'
).transform_filter(alt.datum.symbol == 'GOOG')
plot
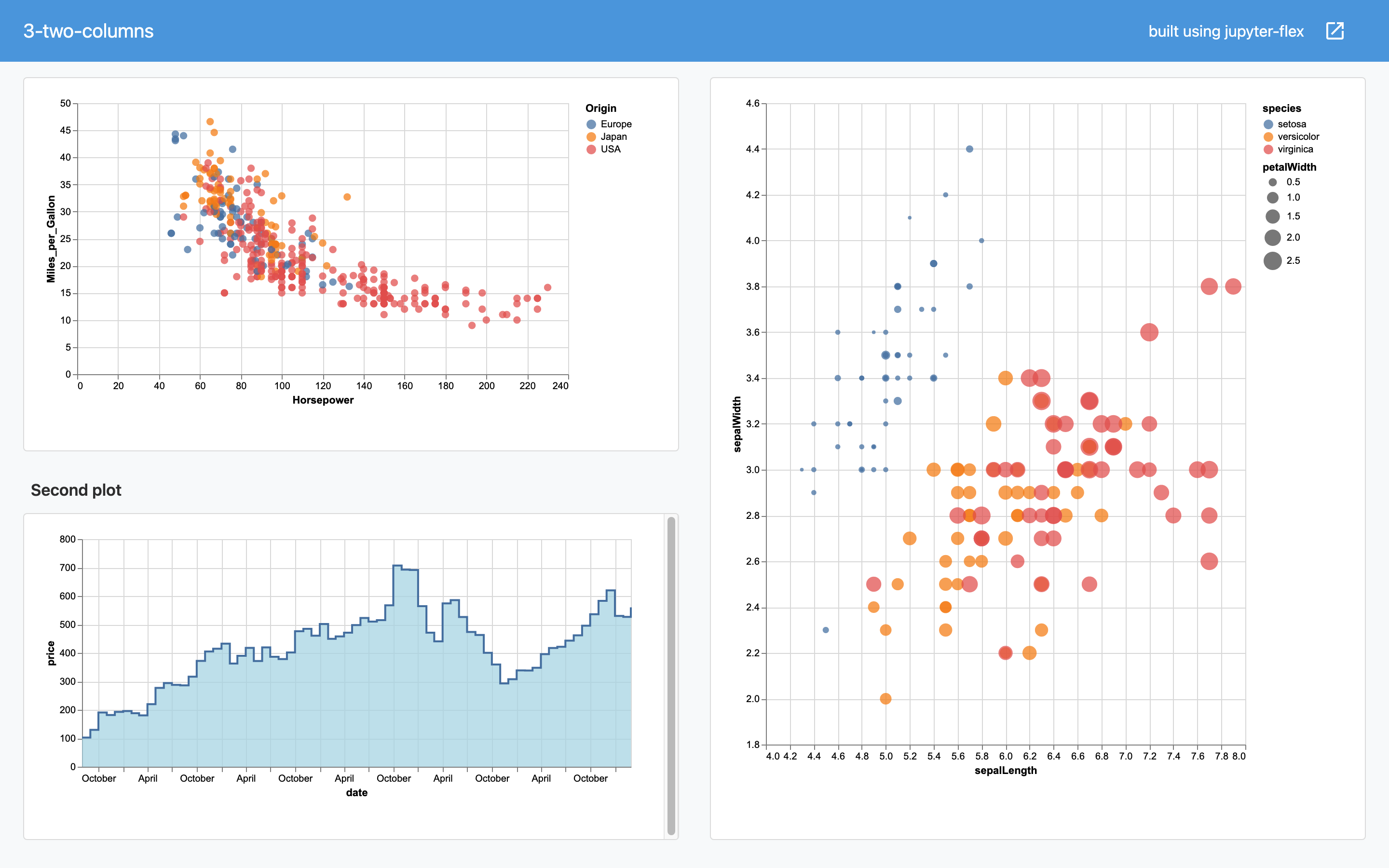
Sections: Multiple columns¶
To add another column to the dashboard define a new Section using a level 2 markdown header (##)
In this case, the value of the header is irrelevant (it wont be shown on the dashboard) it just acts as an indicator to create a new Section.
## Column
source = data.iris()
plot = alt.Chart(source).mark_circle().encode(
alt.X('sepalLength', scale=alt.Scale(zero=False)),
alt.Y('sepalWidth', scale=alt.Scale(zero=False, padding=1)),
color='species',
size='petalWidth'
)
plot
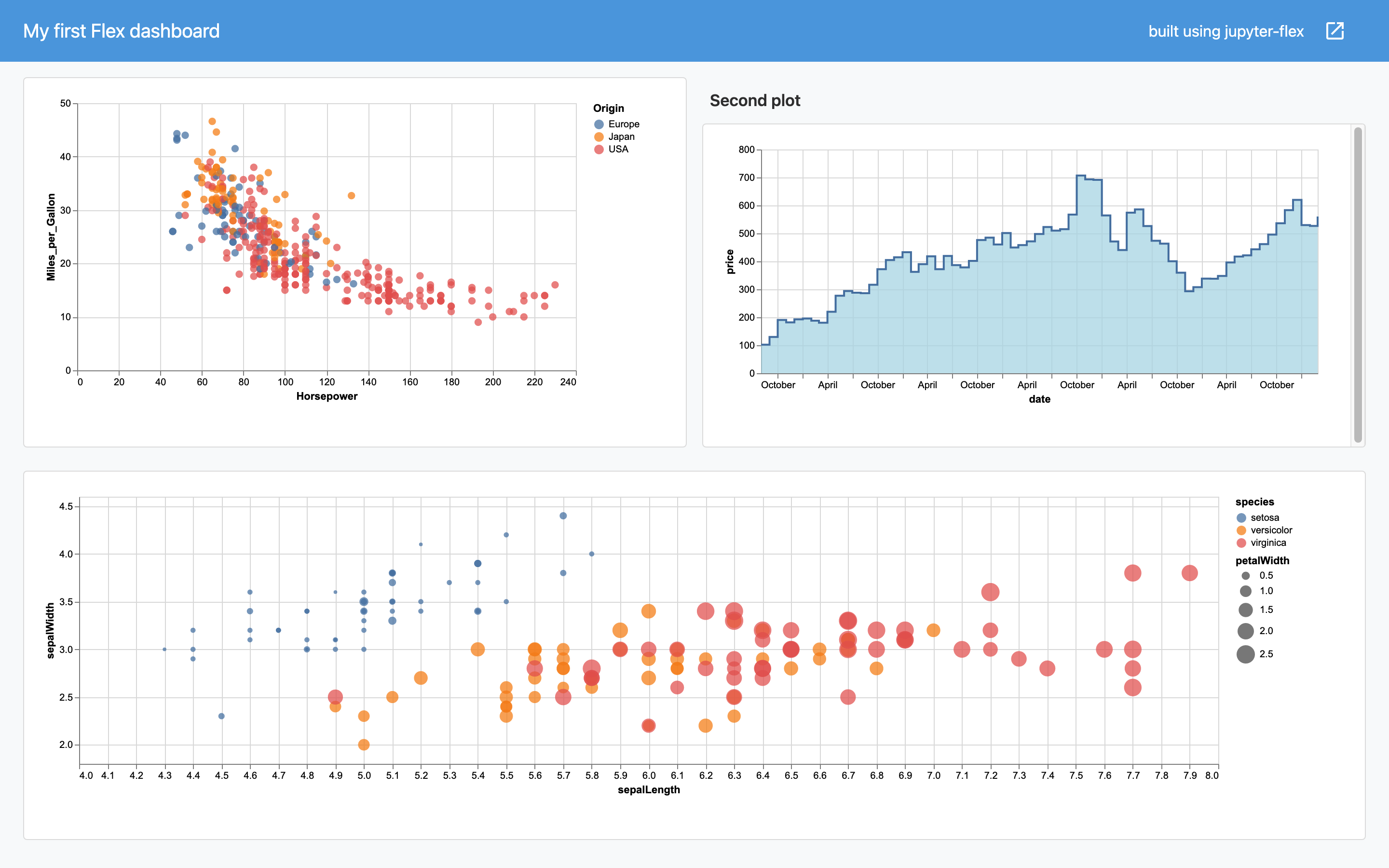
Parameters: Orientation and title¶
You can control the parameters of the dashboard such as title, orientation and more by adding a parameters tag to a code.
Let's add a title of My first Flex dashboard and change the orientation of the sections to rows
flex_title = "My first Flex dashboard"
flex_orientation = "rows"
Learn more¶
Great job! You have created you first Flex dashboard.
The Layouts page goes in depth about all the options to control the content of Jupyter-flex dashboards.
The Plotting page goes through some considerations around using different plotting libraries in Jupyter-flex dashboards.
The Voila and Jupyter Widgets page describes how to leverage Voila to create dashboards that use a live Jupyter kernel and Jupyter widgets.