Jupyter-flex: Dashboards for Jupyter¶

- Use markdown headers and Jupyter Notebook cell tags to define the dashboard components
- Flexible way to specify row and column based layouts
- Use nbconvert to create static reports
- Use Voila to have a live kernel backing dashboard computations
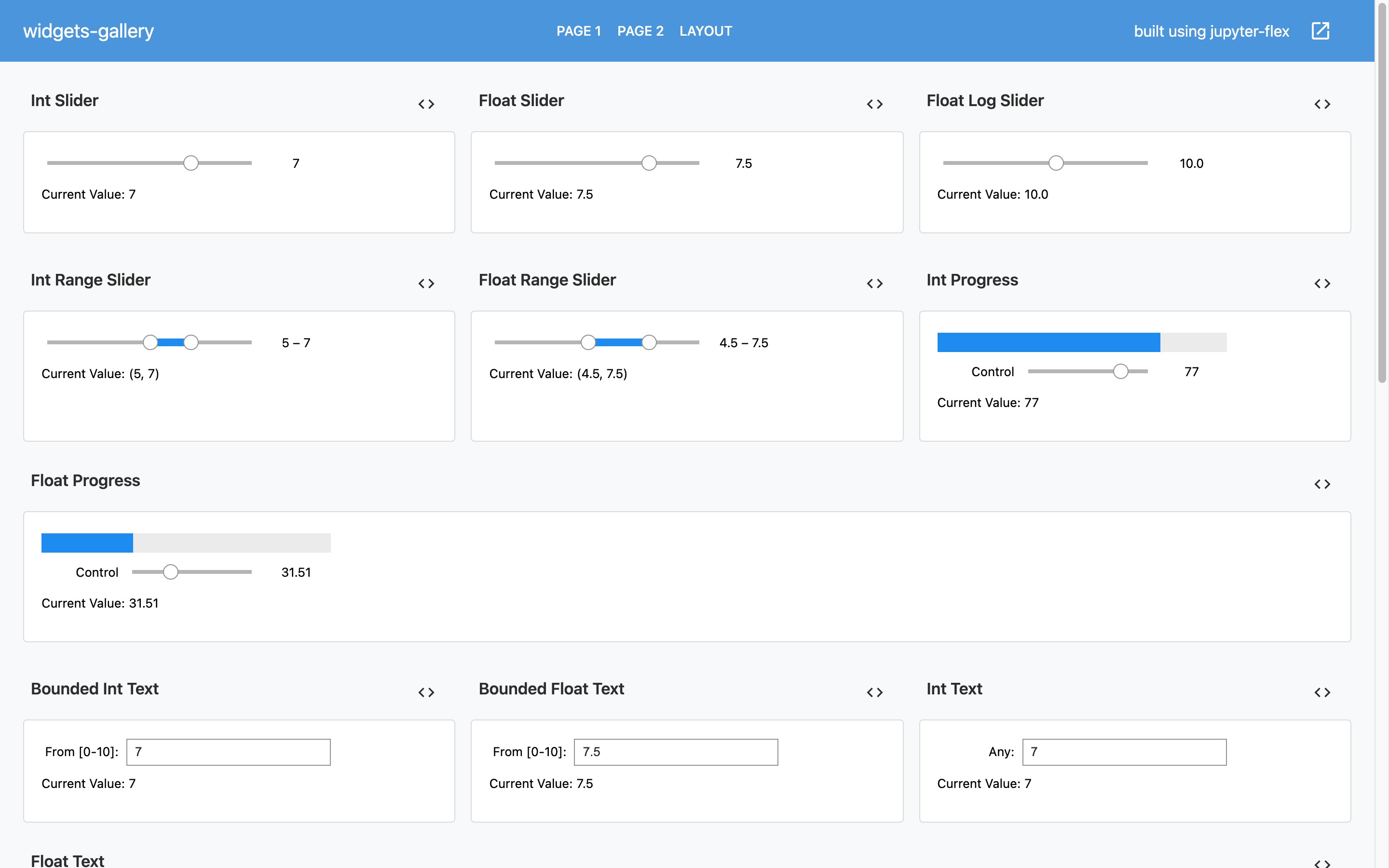
- Support for Jupyter widgets
Installation¶
Learning¶
The Getting started page goes through the basic steps of
taking a Jupyter Notebook and creating your first Jupyter-flex dashboard,
explains base concepts such as layouts, document orientation and
explains how to use nbconvert
to generate a static .html dashboards.
The Layouts page goes in depth about all the options to control the content of Jupyter-flex dashboards.
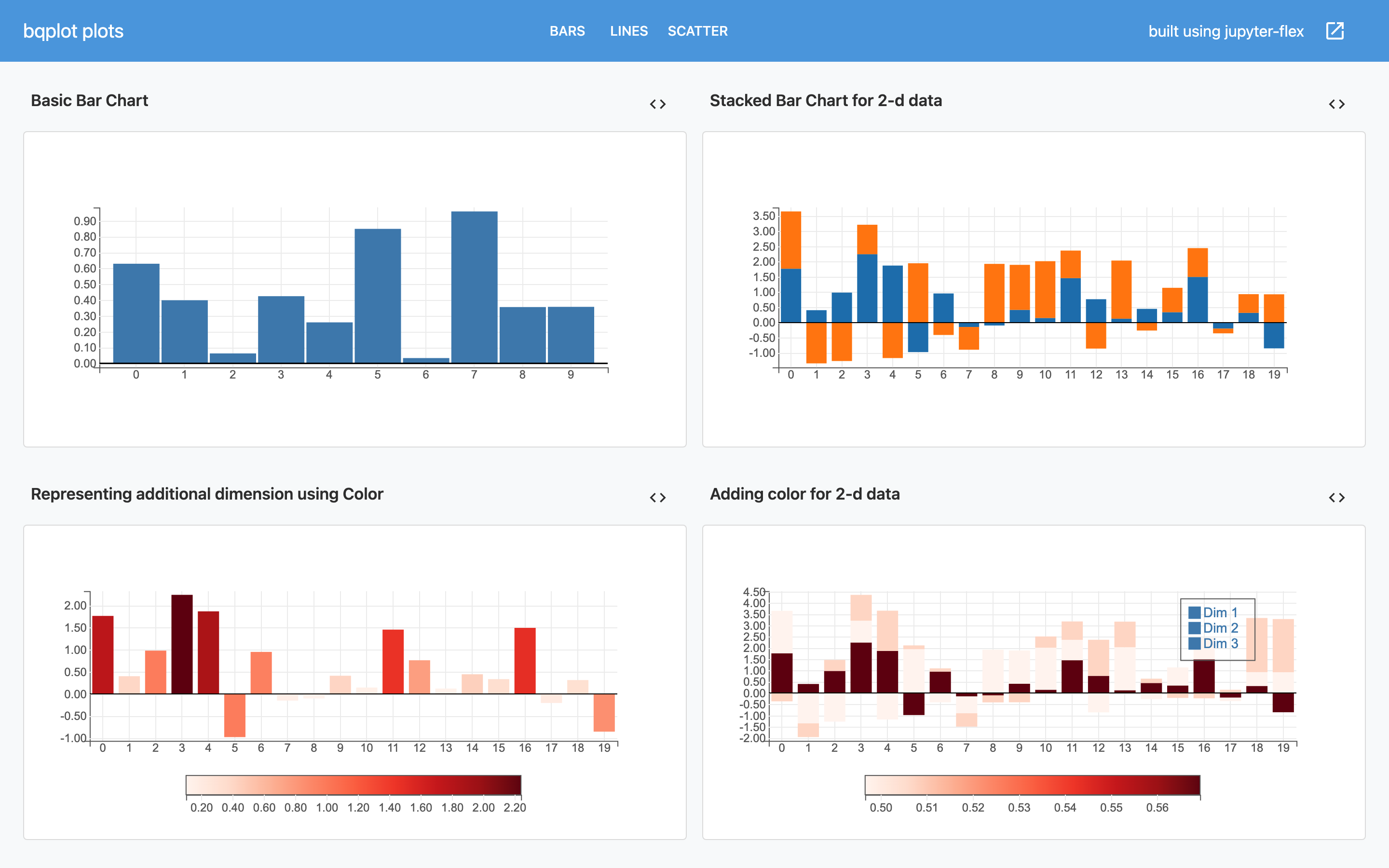
The Plotting page goes through some considerations around different plotting libraries in Jupyter-flex dashboards.
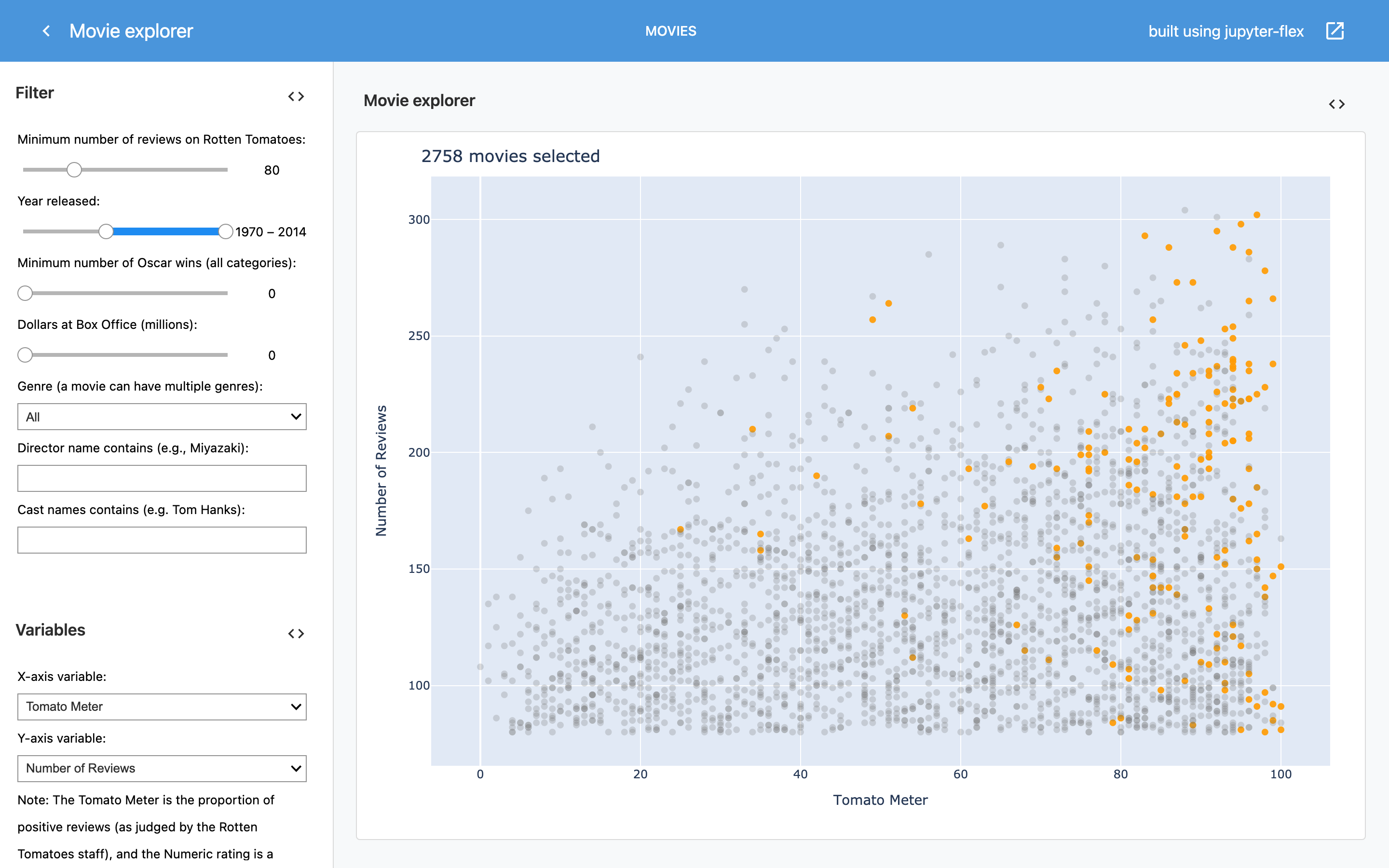
The Voila and Jupyter widgets page describes how to create dashboards that use a Jupyter kernel for dashboards that require realtime computation and how to use Jupyter widgets.
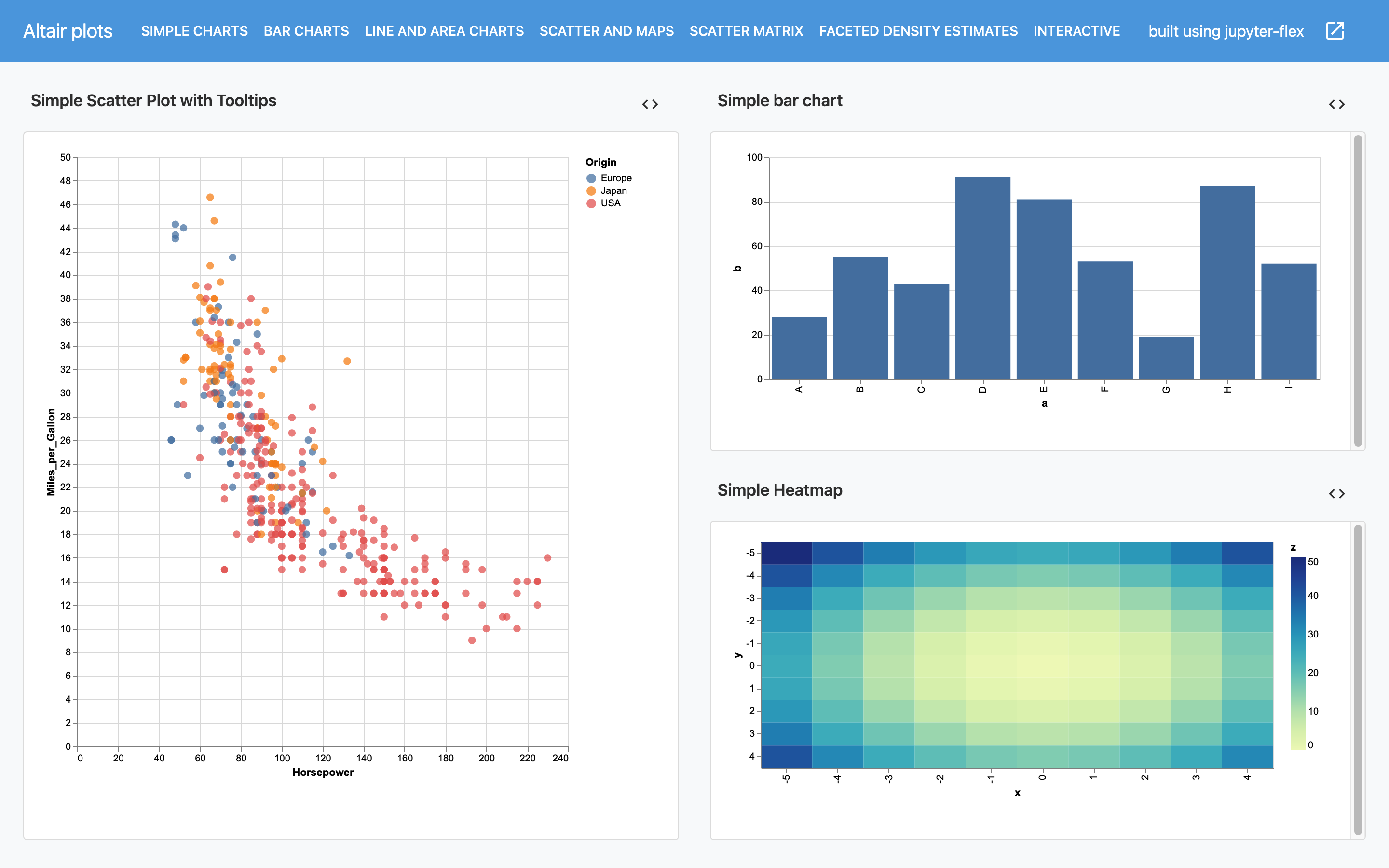
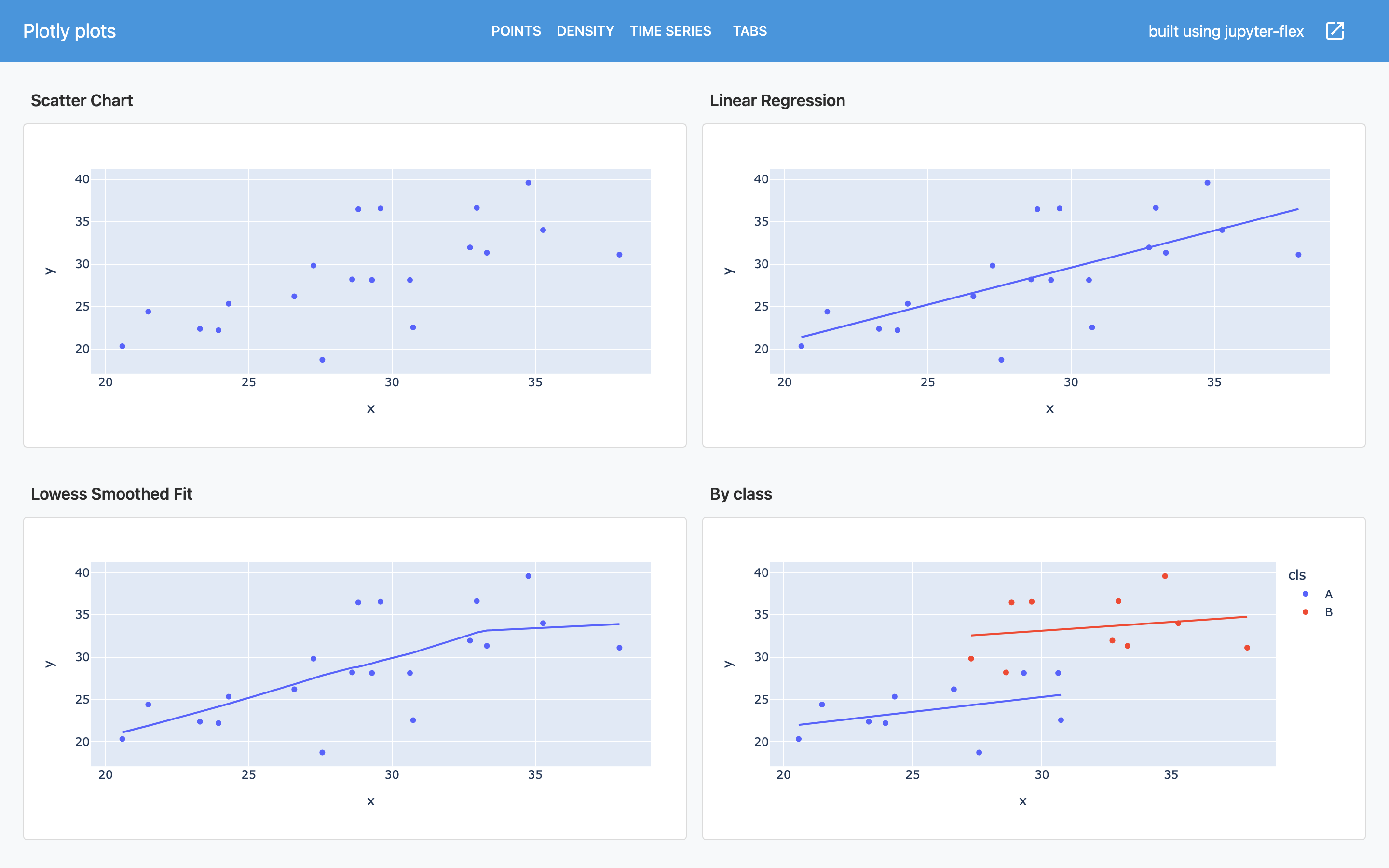
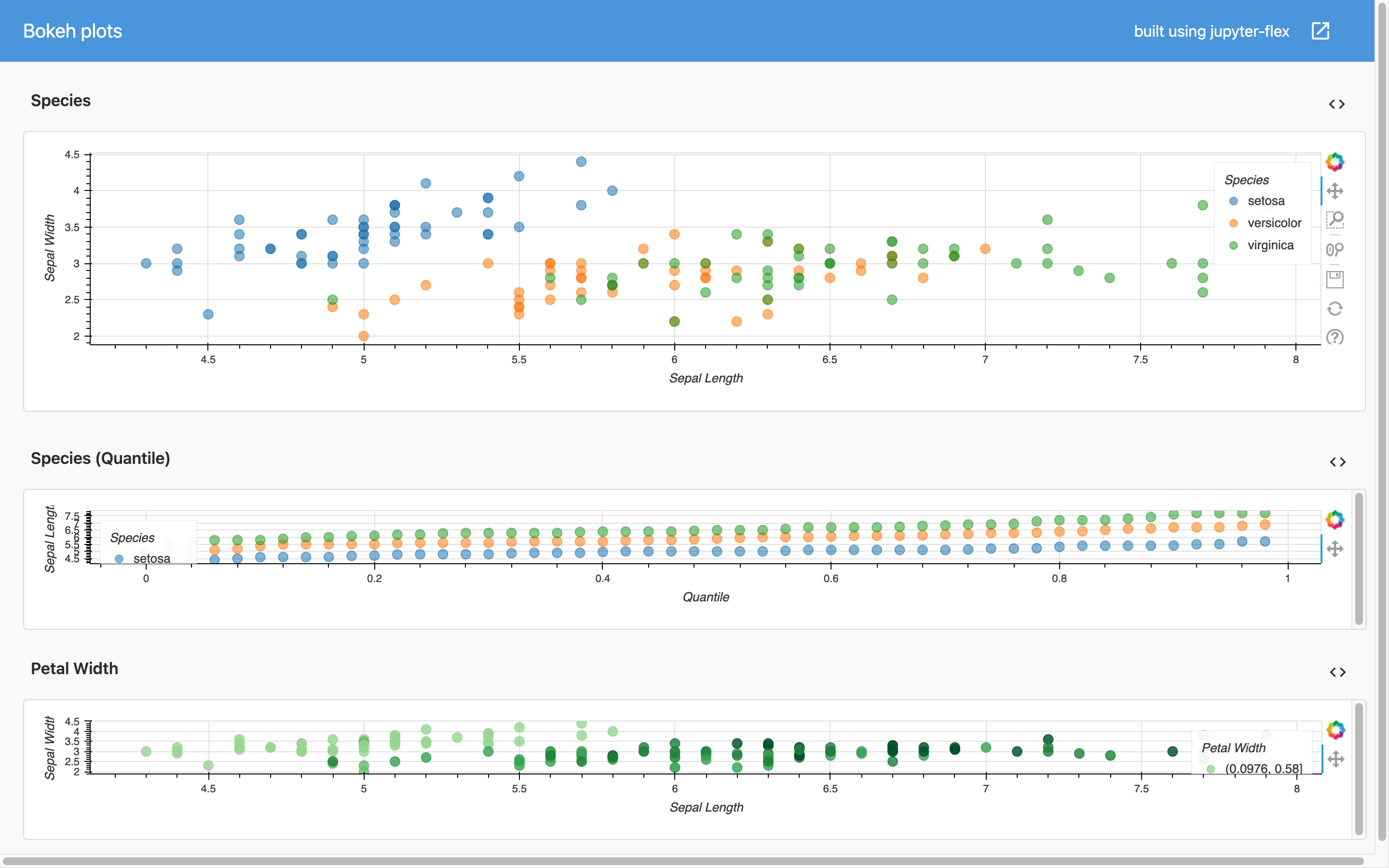
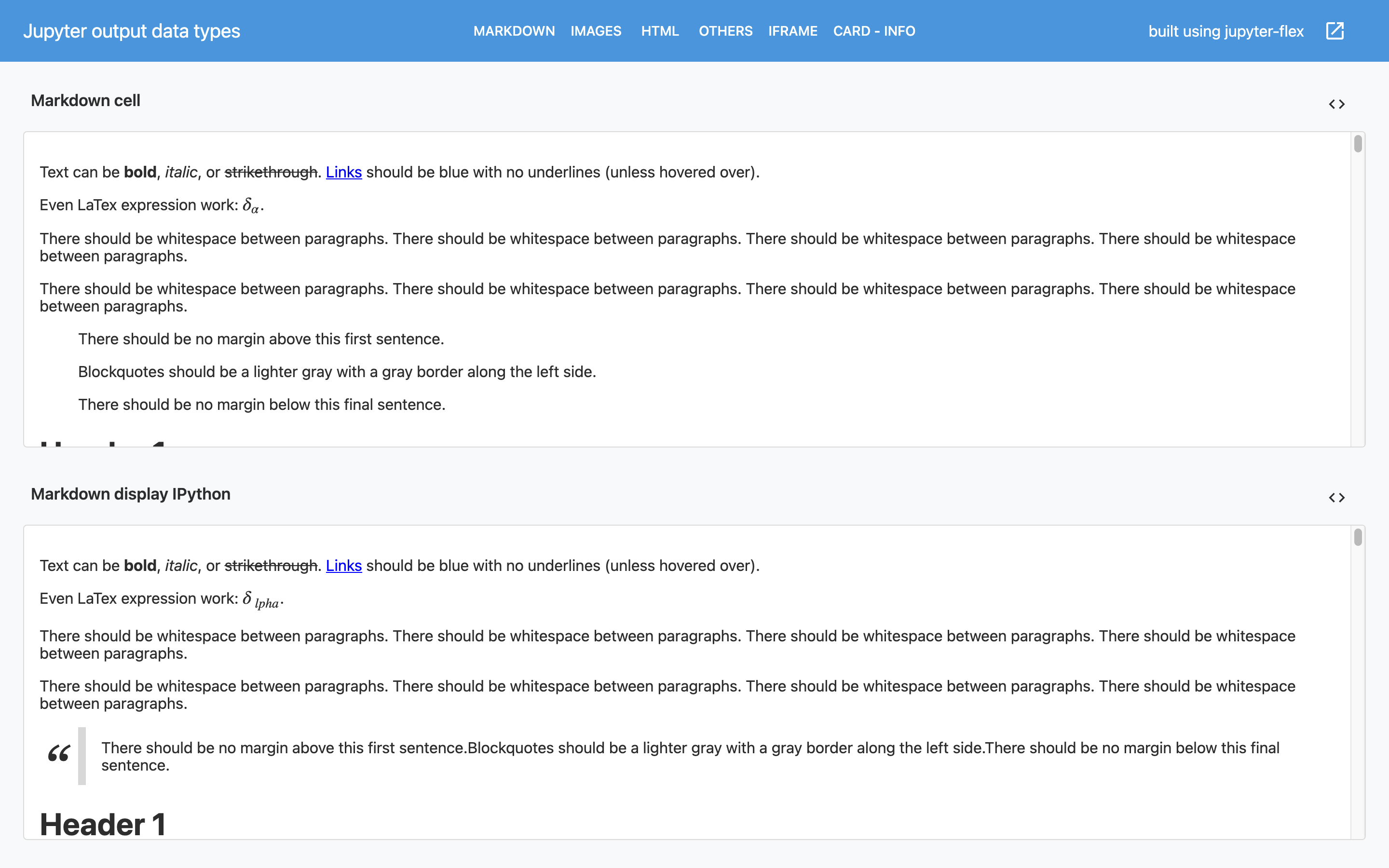
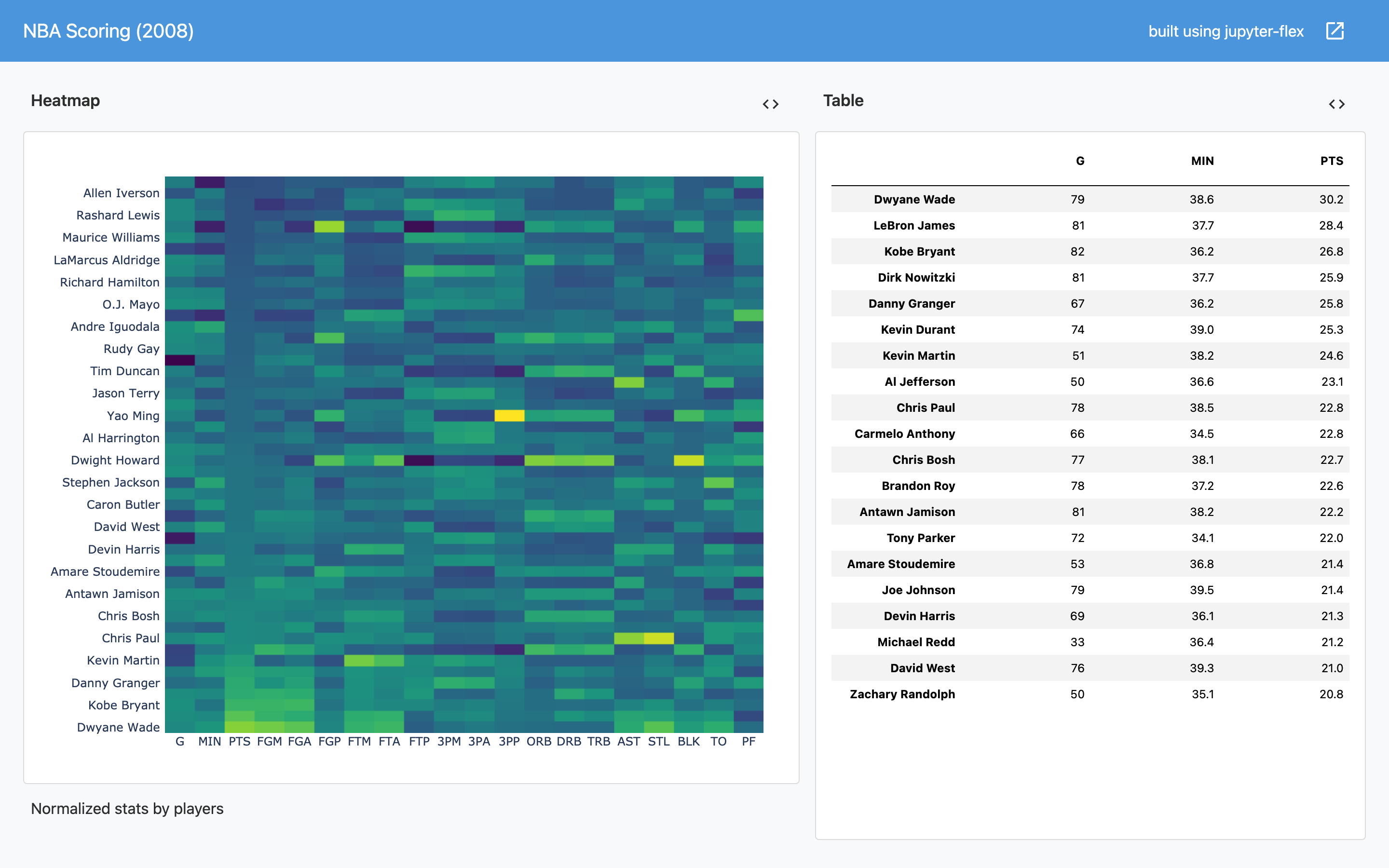
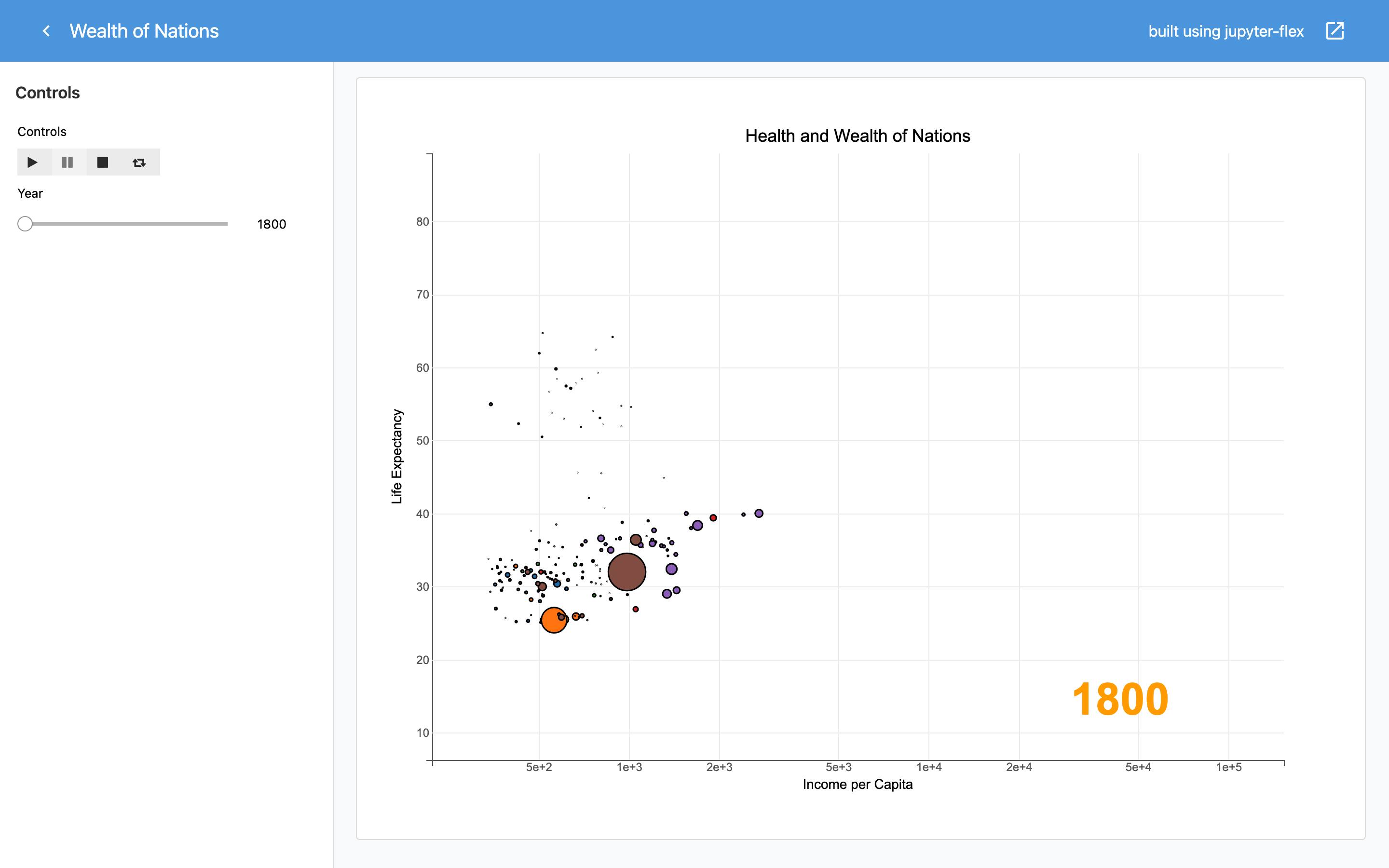
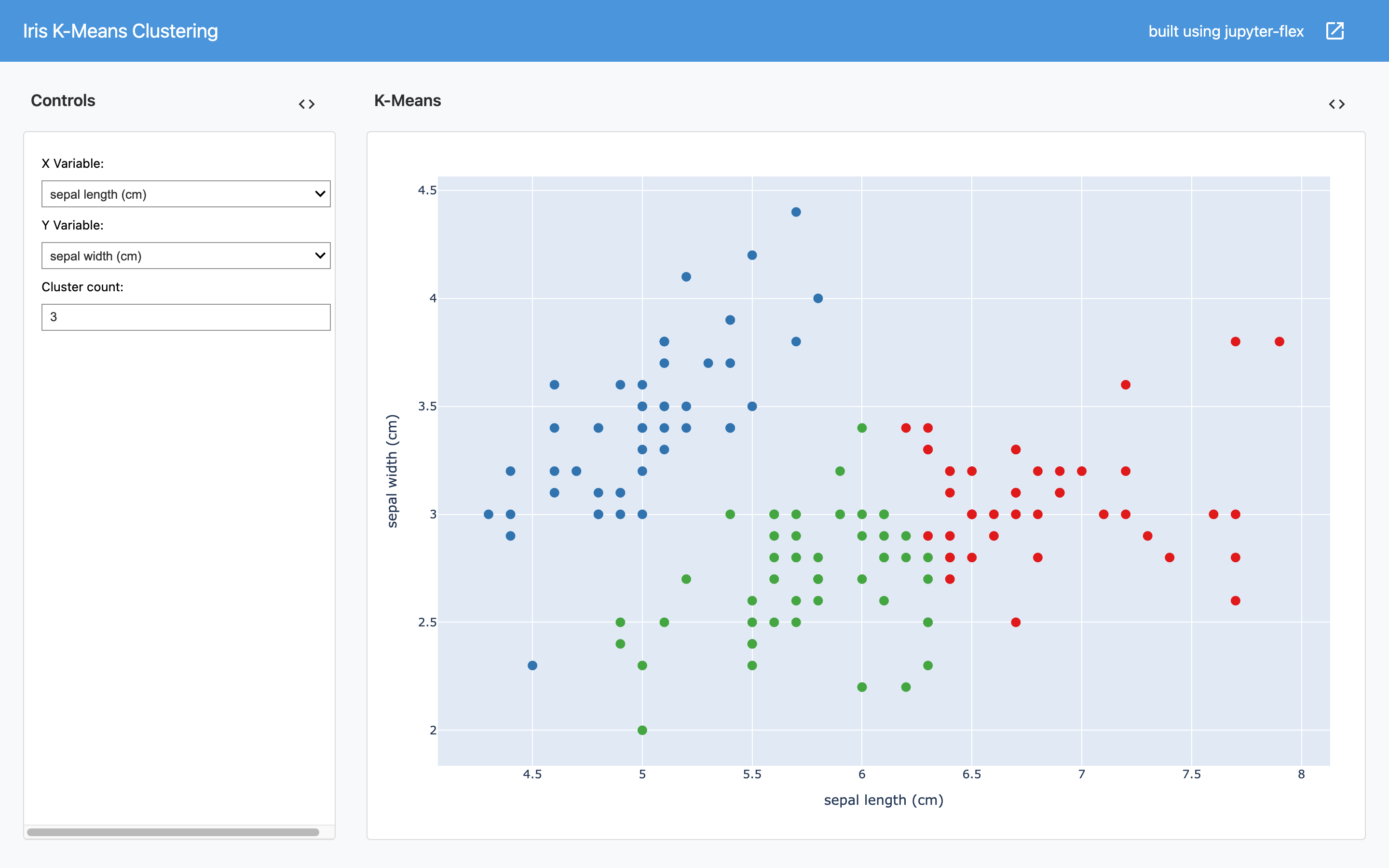
Examples¶










Info
Source for all examples can be found on Github.